my projects
_
x
edenchou.com
the 7 wonders
avian diet database
mPOWER
chat-tea
bot-o-mat
cads
2048
cs dept portal
edenchou.com v1
mind above matter
ozanamsi
ozanamsi factsheet
my resume
_
x
internet explorer
_
x
recycle bin
_
x
temp
asdklfjdslj
resume.pdf
resume-2022-old.pdf
best-tunes.mp3
old stuff
misc
resume-2022-old.pdf (1)
sample.txt (1)
edenchou.com
_
x
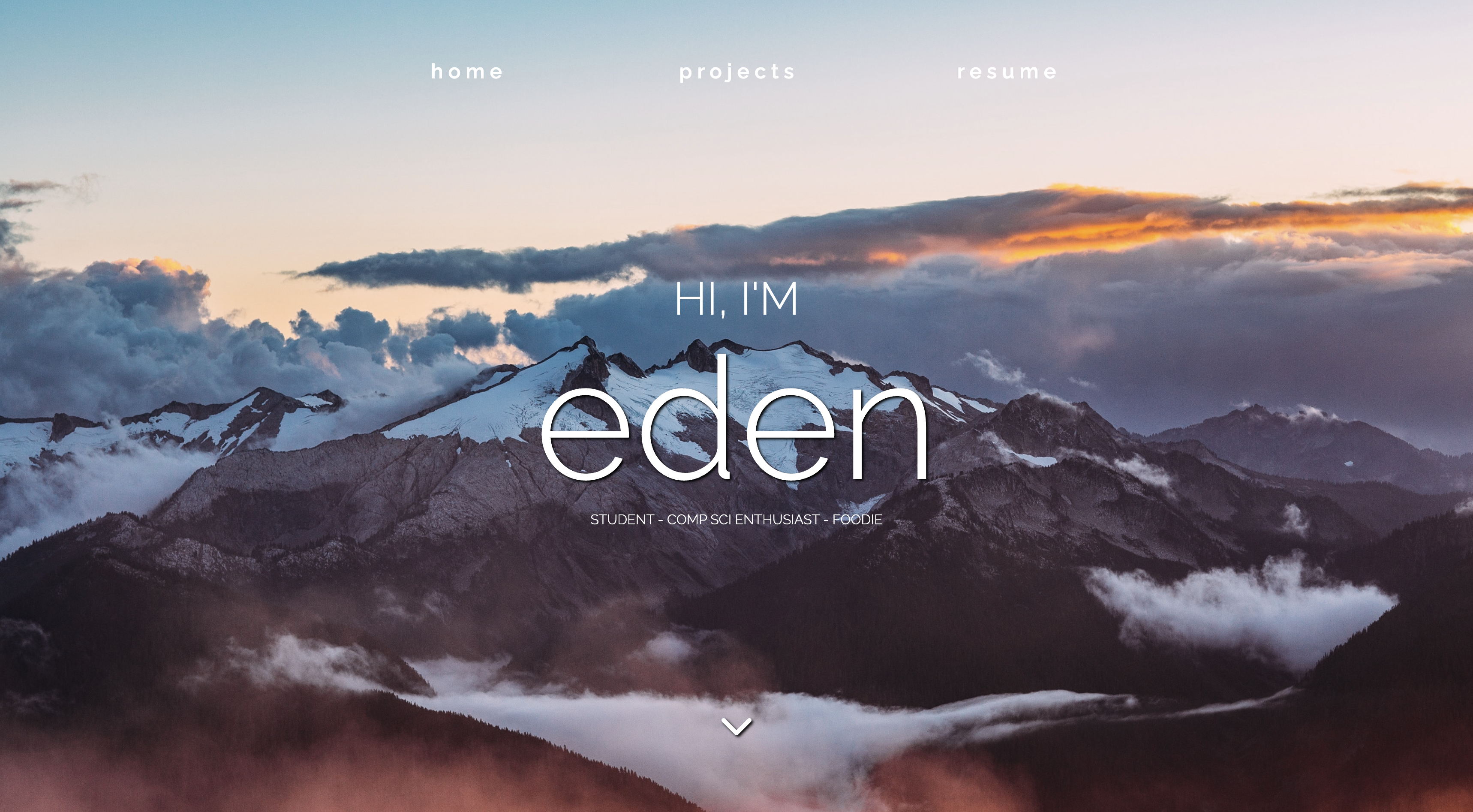
edenchou.com
the current site you're on! i wanted to revamp my personal website and had a vision to encompass the retro theme of 2000's microsoft software. i used next.js with react to create the frontend and hosted it on github pages (can you tell i really like github pages). i used to be a typescript hater because i loved the freedom of javascript, but i have been a recent convert. the strict typing helps more than you think when preventing runtime errors. i'm really happy with how it turned out and i hope you enjoy it :)
the 7 wonders
_
x

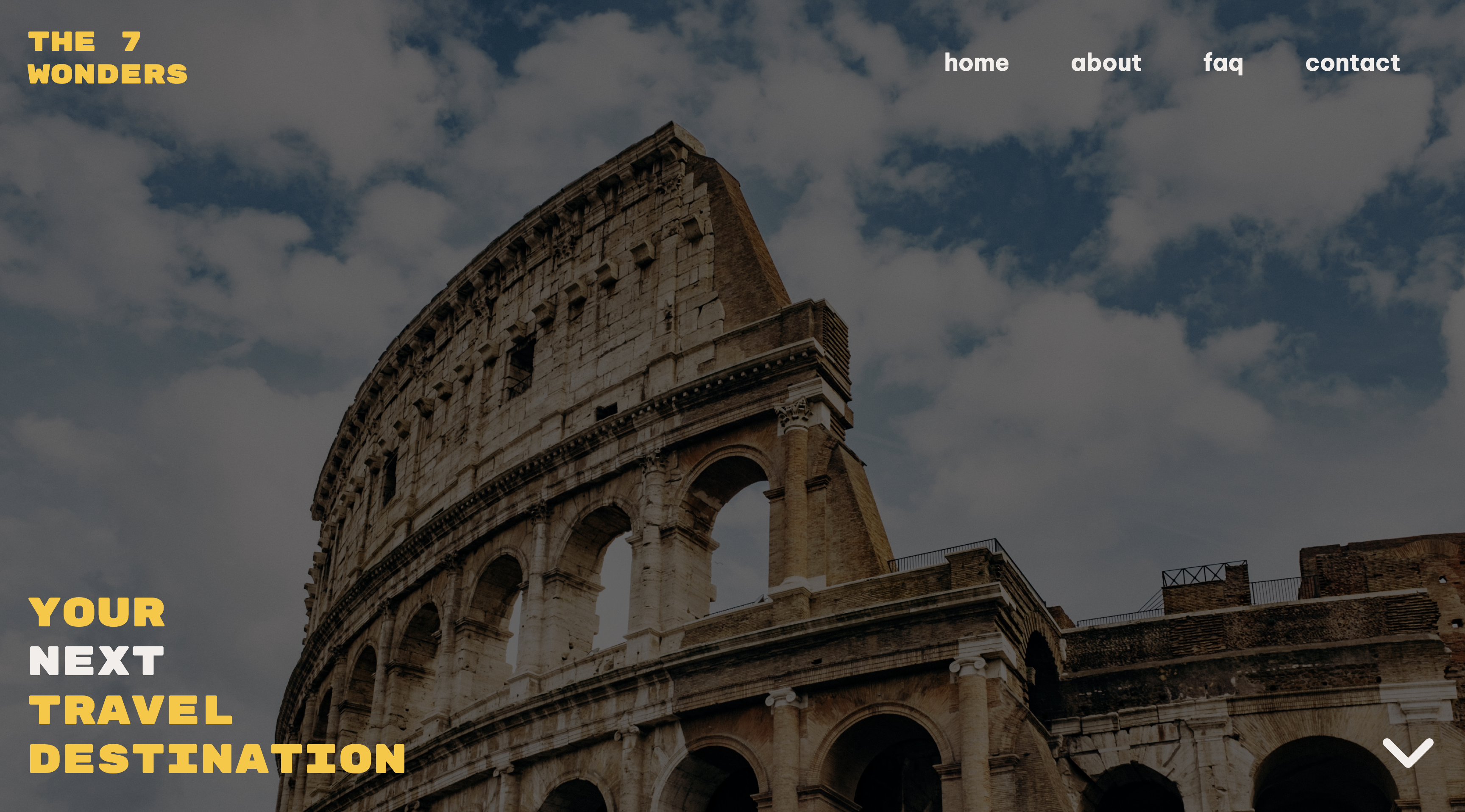
the 7 wonders
i took an intro to web development class my senior year so that i could get some easy project repetitions under my belt in a structured format. this was the capstone project of the course to display everything we had learned over the semester, and the goal was to a website from scratch. as a lover of travel, i created a travel site for the the 7 wonders of the world. i used vanilla js and html/css to create the frontend and hosted it on github pages. it was a fun project to work on and i enjoyed just being able to do whatever i so pleased.
avian diet database
_
x

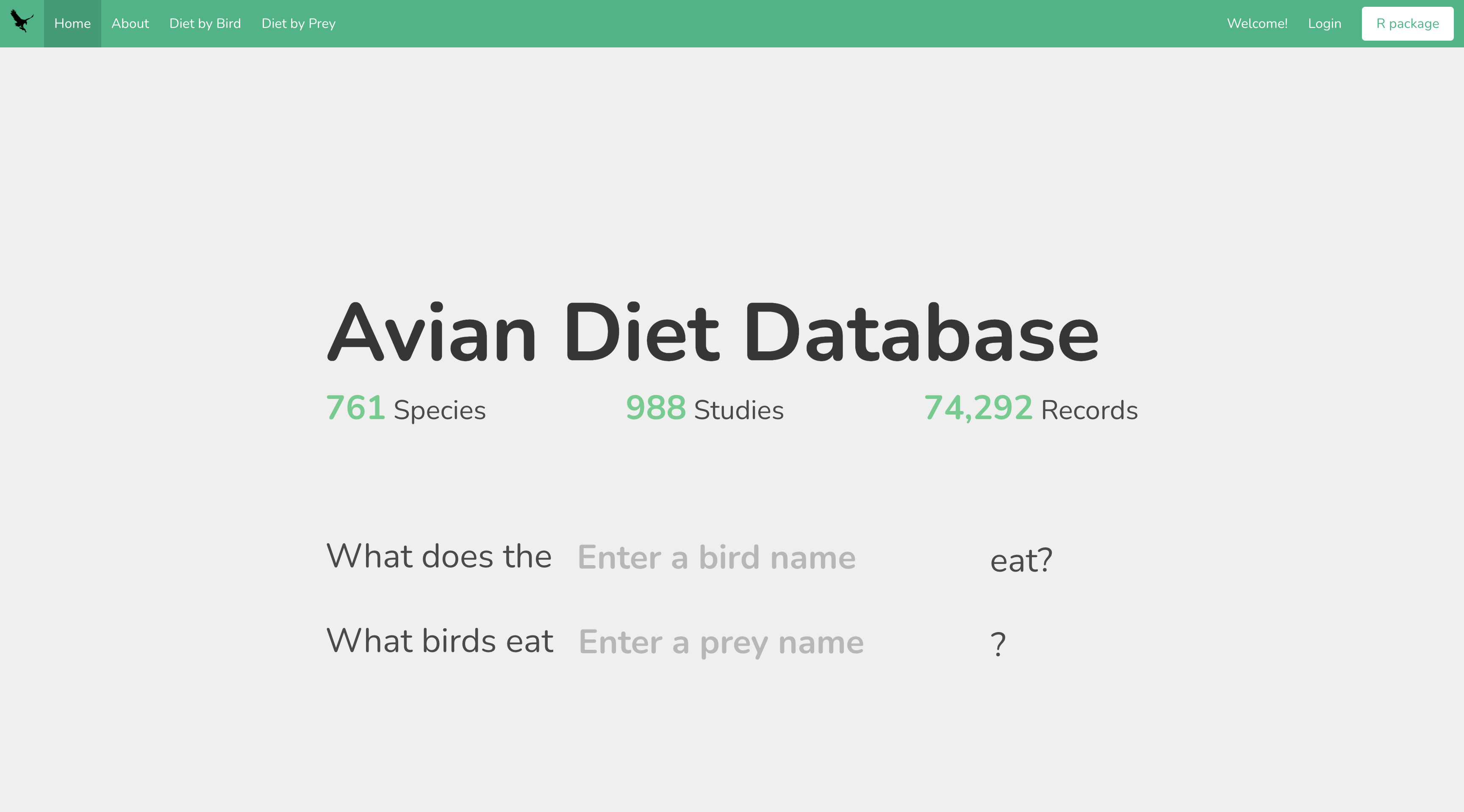
avian diet database
as a semester long project for one of my cs classes to gain hands on experience of what it would be like working with a client an actual project, i worked on a team of 3 on a avian diet database web app. this site allows users to search for bird species and view their diets based on an existing db. a new feature we worked on was allowing an option to submit data and contribute to the existing db and also implementing an approval/denial process to ensure data was correct before added to the db. we used react for the frontend and firebase for the backend. figma was used to create the wireframes and then translated into the actual site. it was great being able to work with a client on a collaborative project and i learned a lot about the importance of communication and understanding the client's needs.
mPOWER
_
x

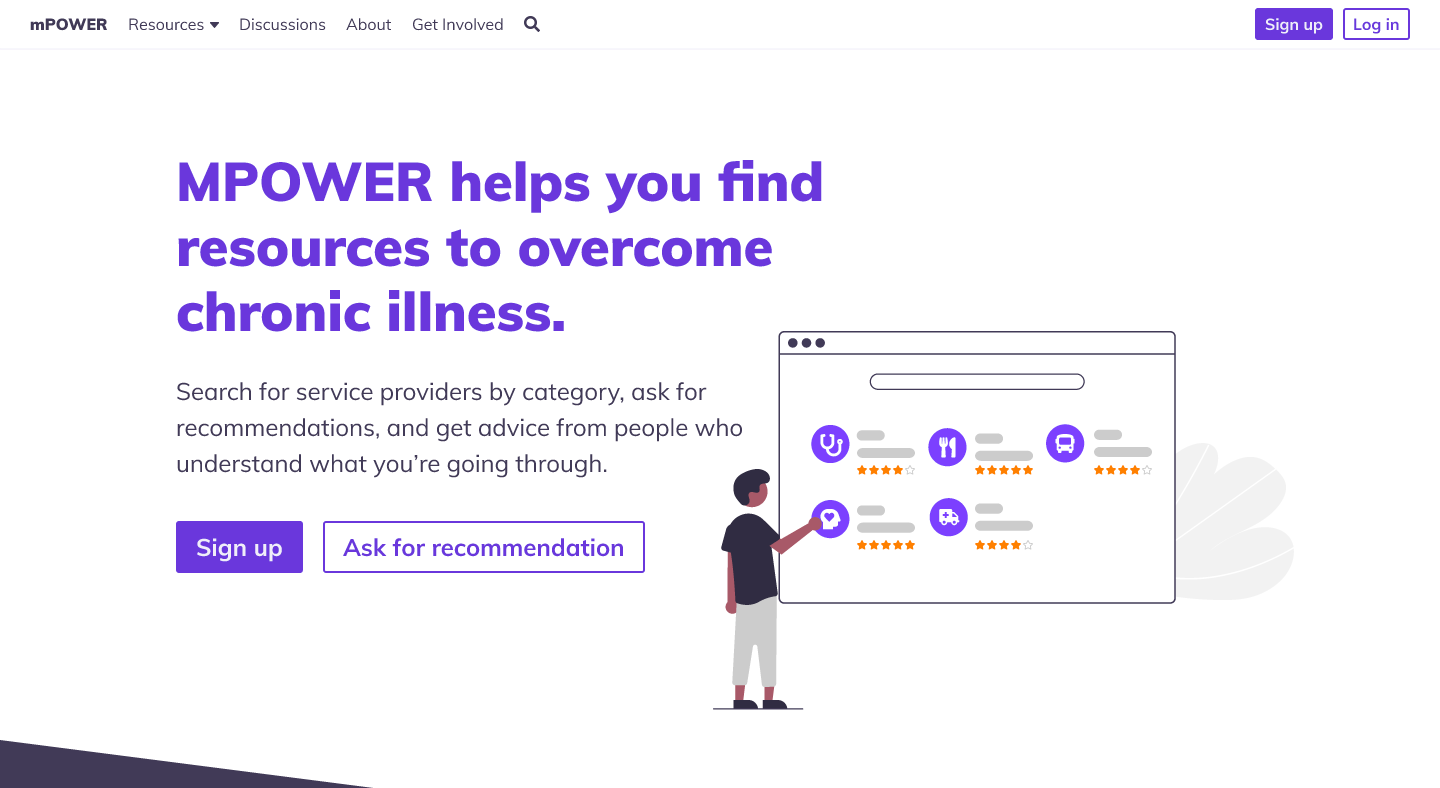
mPOWER
this was another project for a local client focused on empowering individuals with chronic illnesses by providing resources for physical, emotional, and financial support. i collaborated on a team of around 8 to create a web app that would allow users to access these resources. this was the first time i used next.js with react and i thoroughly enjoyed it! figma was used to create the wireframes and then translated into the actual site. unfortunately this site is no longer live :(
chat-tea
_
x

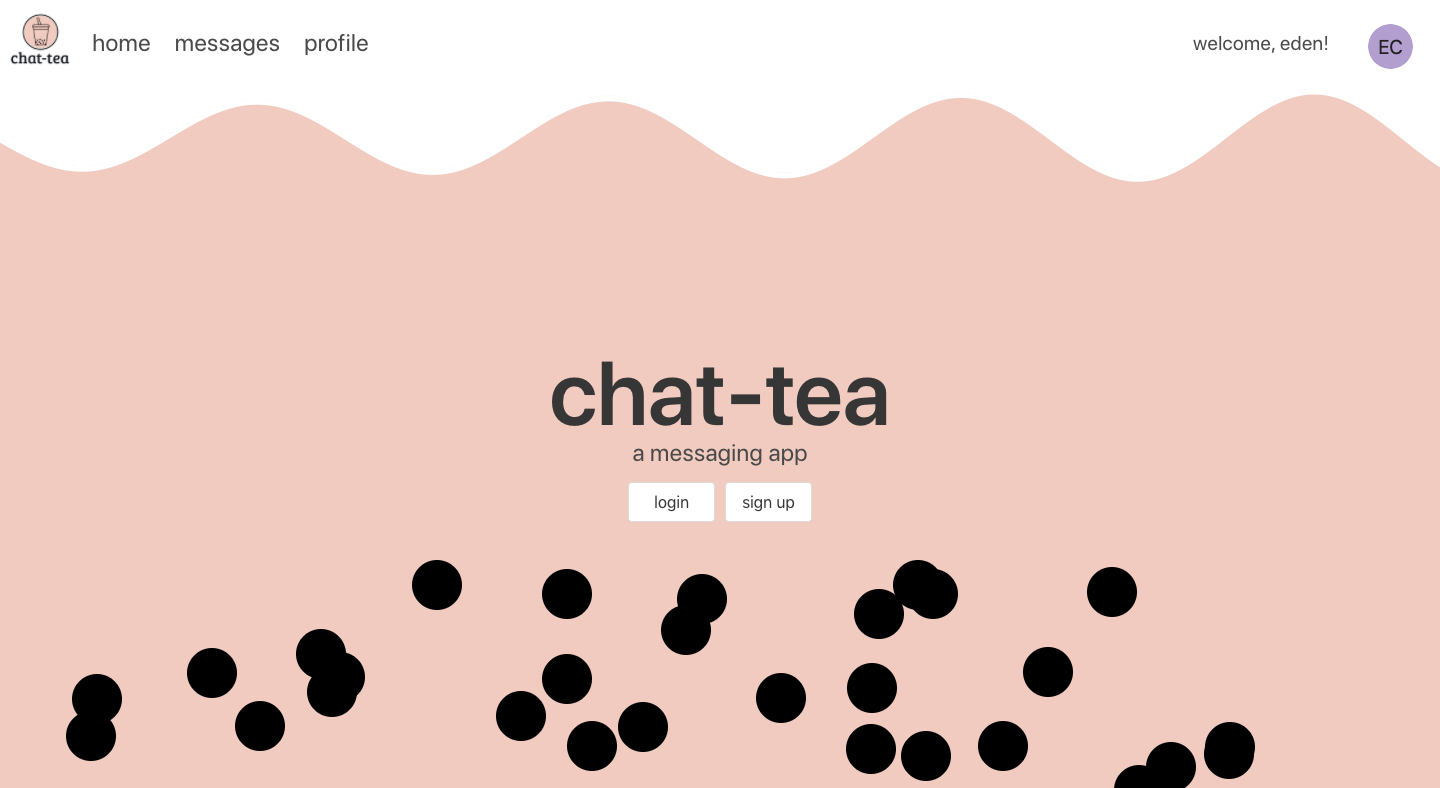
chat-tea
as a sort of capstone project for one of my cs classes, i was tasked with collaborating with a team to create any kind of web app using all we had learned that semester. my team designed a chat application, using react for the frontend and firebase for the backend. we also used figma to create the wireframes and then translated that into the actual site that was then hosted on github pages. this was my first taste of using keyframes for animations and i am such a fan. this was a great learning experience for me as i was able to see the full lifecycle of a project from ideation to deployment.
bot-o-mat
_
x

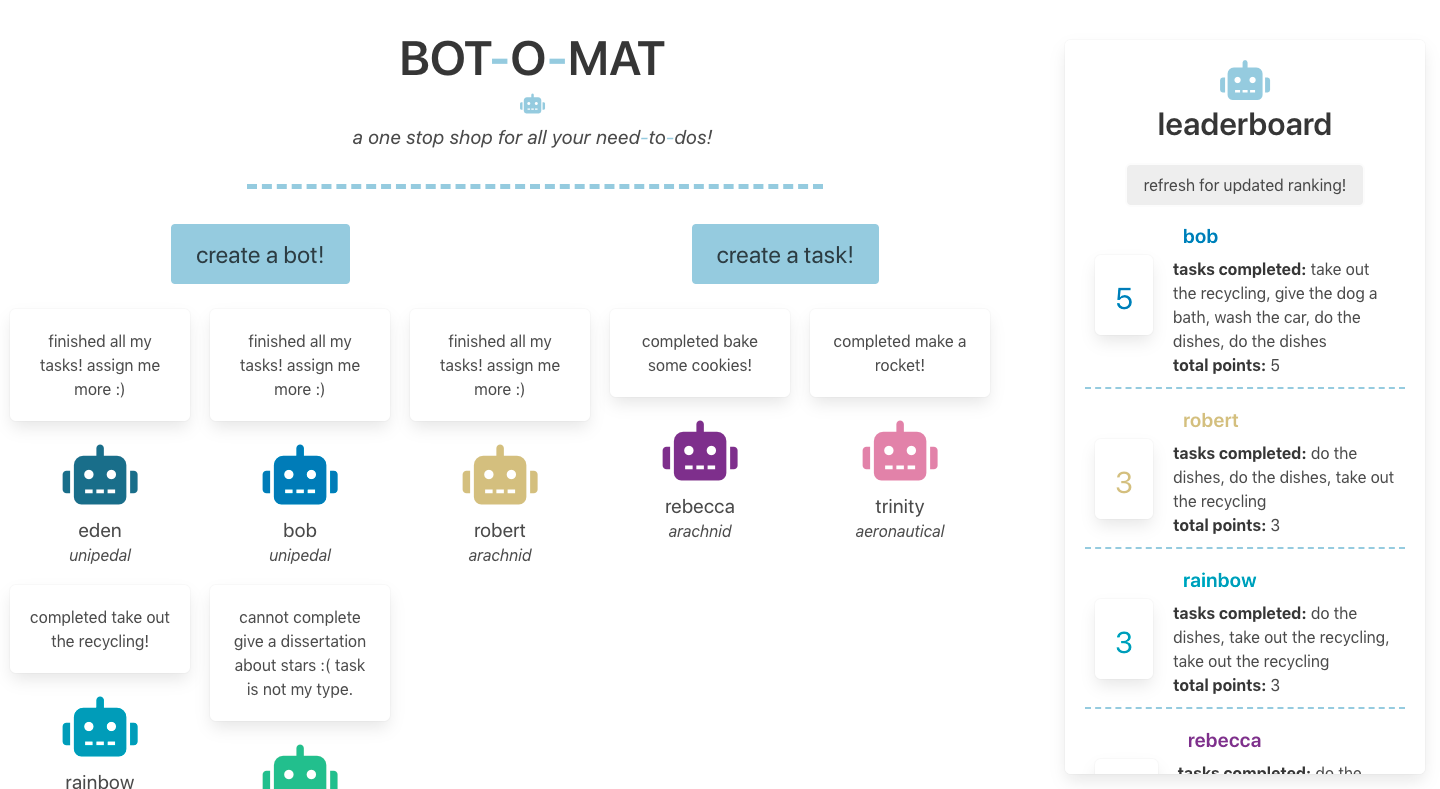
bot-o-mat
as part of a coding assessment, i created a bot-o-mat to display my knowledge of the mvc design pattern and asynchronous programming. i used vanilla js and html/css to create the frontend and hosted it on github pages. this was a fun project to work on and i learned a lot about the importance of efficient and how to effectively use asynchronous functions.
cads
_
x

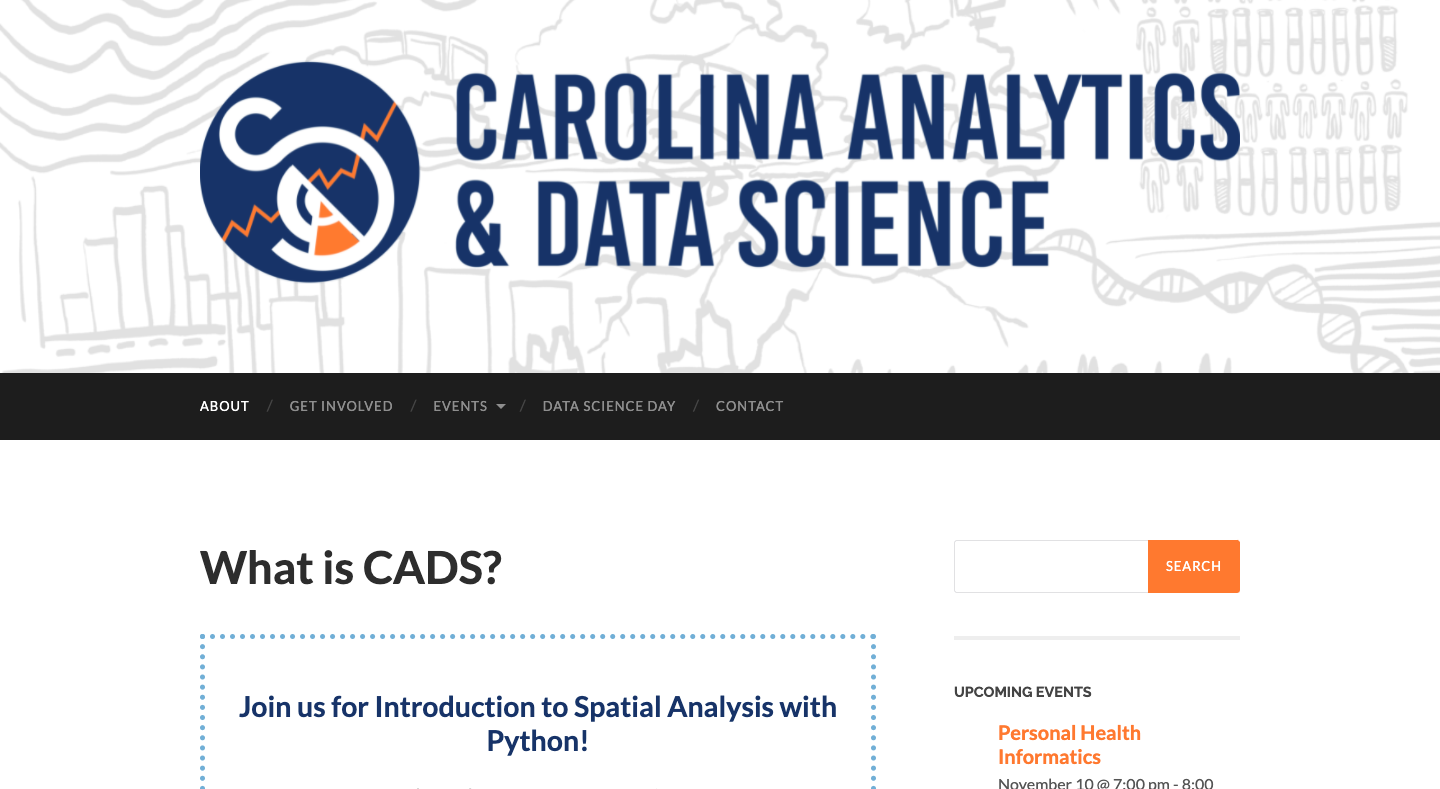
cads
during my junior and senior year of college, i was part of the executive board of my university's club, carolina analytics and data science (cads), as the web development chair. i worked to revamp their existing wordpress site to match the club's new branding. i used html/css and bootstrap to create a more modern and visually appealing site.
_
x
as a project for my web programming class, i created a clone of twitter. this was my first time dealing with axios and api calls, but learned so much about it. unfortunately, the db we used to store the tweets has since been deleted so no actual tweets can be made and old tweets cannot be seen, but the code still exists! i do wish i got a screenshot of this app so you can see it in all its glory, but you can see the skeleton of what's left of the live site.
2048
_
x

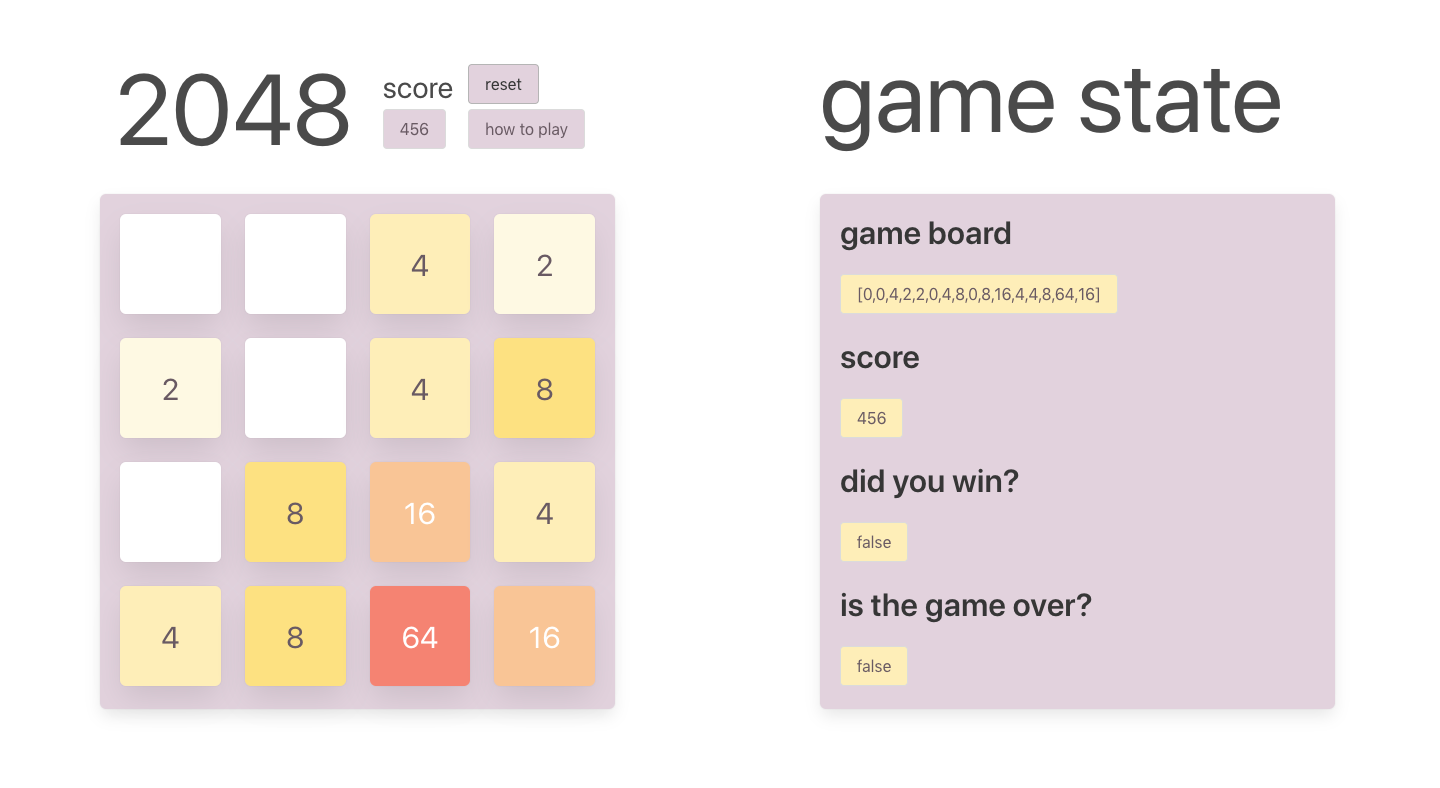
2048
as a project for my web programming class, i created a clone of the popular game 2048. it was a head-scratcher at first to understand how the game operated but was immensely gratifying once i figured it out. i used focused on implemented the mvc design pattern and utilized html/css/js to create the meat of the game. i also used the css framework, bulma, to simplify and expedite overall design process.
cs dept portal
_
x

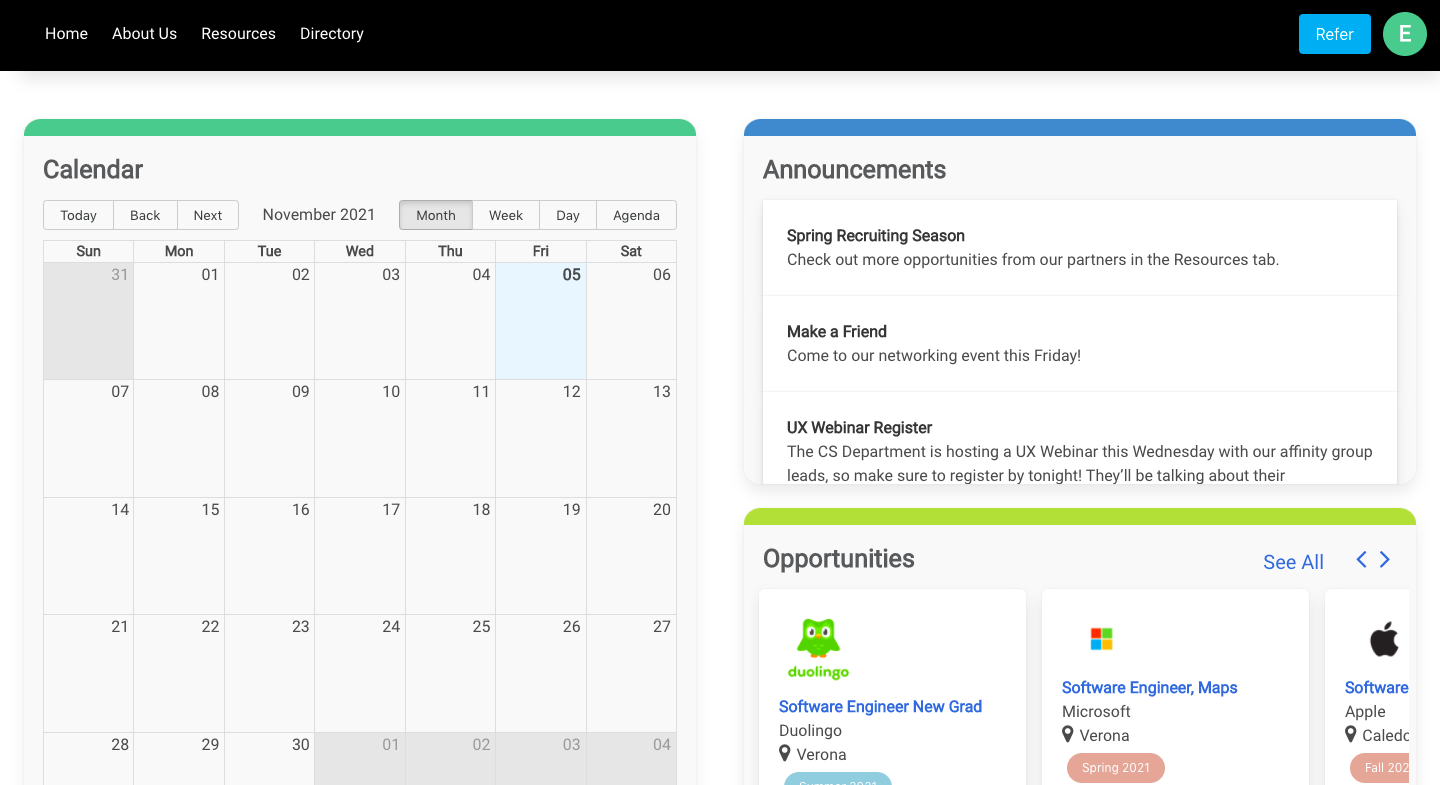
cs dept portal
this was a summer project for my university's computer science department. the goal was to create a portal for computer science students to access resources, events, and aid in internship/job searches. this was one of my first instances using react, and i had a blast. airtable was used as a db to store student information. this app unfortunately is no longer live :(
edenchou.com v1
_
x

edenchou.com v1
my first ever website i made my sophomore year of college. it is a simple static site that served as a portfolio to display my projects. at the time, i was obsessed with parallax scrolling, so that was the basis for my site design. i used vanilla js and html/css for the frontend and hosted it on github pages with my own custom domain.
mind above matter
_
x

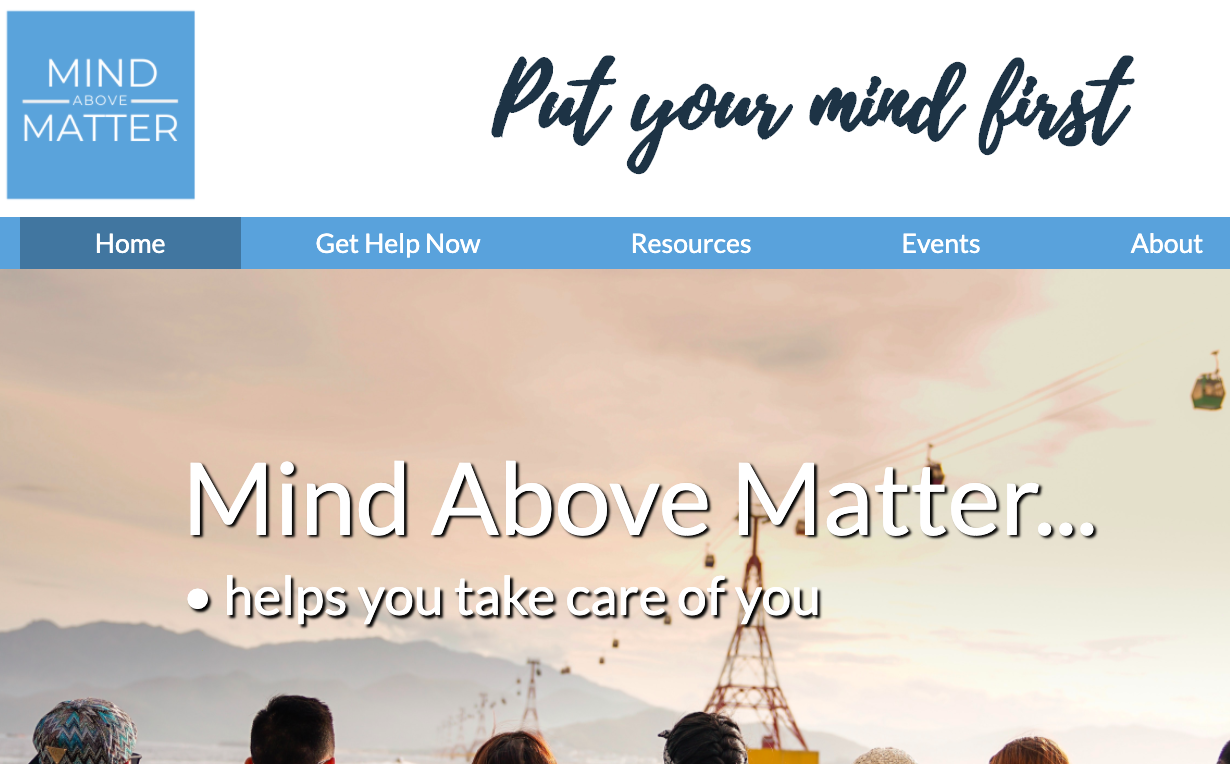
mind above matter
my first collaborative project for a client and first true taste of web development. i worked with a team of 6 to create a mental health platform that connects college students with mental health resources and events. i used vanilla js and html/css for the frontend and hosted this website using nginx w/ flask. this site is unfortunately no longer live :(
ozanamsi
_
x

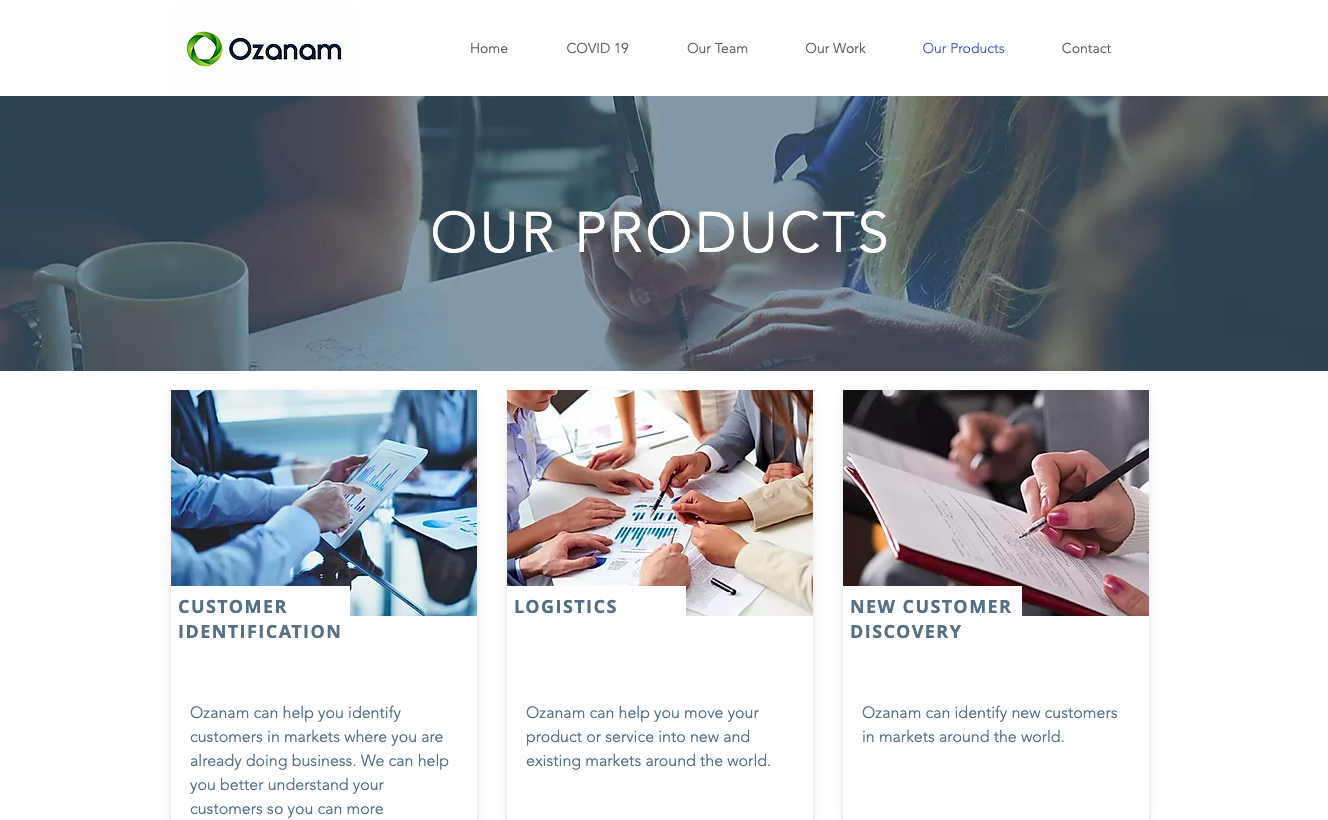
ozanamsi
this was my first brush with web development if you consider wix as such. i built out this website during an internship to help the business, ozanam strategic insights, with their online presence. there was a smattering of html/css additions for custom frontend visuals and i used the adobe suite to create and edit the graphics. this site is no longer live :(
ozanamsi factsheet
_
x

ozanamsi factsheet
my first stint as a graphic designer, and i mean to use that term lightly haha. i created a factsheet for the business, ozanam strategic insights, to help them with their marketing efforts as an added visual informatic. i used the adobe suite to create the graphics and layout of the factsheet.
